Following up on yesterday's post this is a quick and dirty guide to adding images to blog posts using imagecache and Lightbox v2. The effect of these together is to create an image like the one in this post. When clicked the image will display in an overlay on this page thanks to lightbox. Imagecache handles making a static copy of the image available and resizing the image to provide several predefined sizes.
It is possible to do similar things in much better ways. For example creating an image field and a template for displaying posts that include the image. This method is a quick and dirty method using a minimum of additional modules. With Drupal 6 the FlexiFilter module will make this method even simpler.
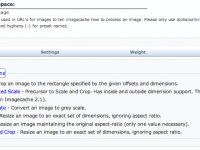
The first step is to setup the necessary modules (imagecache and lightbox v2). The imagecache handbook page has some information about setting up presets for imagecache. The latest version of imagecache has new settings that deprecate some of the old settings. See the image in this post for a glance at what is in the newest CVS version.
After the modules are installed and activated (and the permissions updated) it is necessary to create some imagecache presets. See the imagecache handbook page above for how to do this. With this done it is possible to add an image by attaching the file to blog post and linking it as follows:
<a href="/sites/joshuabrauer.com/files/imagecache/displayLarge/imagecache-options.png" class="thickbox" title="Latest imagecache screenshot"><img src="/sites/joshuabrauer.com/files/imagecache/thumbnail/imagecache-options.png" style="float:right;" /></a>
To deconstruct a little start with the <img> tag. It is pretty standard with the addition of the /imagecache/thumbnail/ between the directory path and the file name. This tells imagecache that we want to use the 'thumbnail' preset to render the image. The <a> tag is pretty standard using the /imagecache/dislpayLargeImage preset. The other key parts of this are the class="thickbox" to use the lightbox library to display the image as a floating image above the page. Lightbox also uses the title tag to present a caption for the image as well.
The Art Lab has a videocast on setting up image galleries using the Thickbox module which is another sort of alternative. The video shows how to go from a new Drupal install to functioning gallery in 21 minutes.

1 Comment
Nothing like Image Assist for Imagecache?
I've been using image and image assist to get images inserted into text, and was hoping that there was an easier way, (from an unsophisticated user perspective), to add images to text uising imagecache. Does anyone know if there is an easier way to and images to text if they were created suing Imagecache and cck? FWIW, lightbox v2 seemed to pick up my 'old style" Image Assist inserts, and handle them perfectly without any additional tags.
Thanks!